
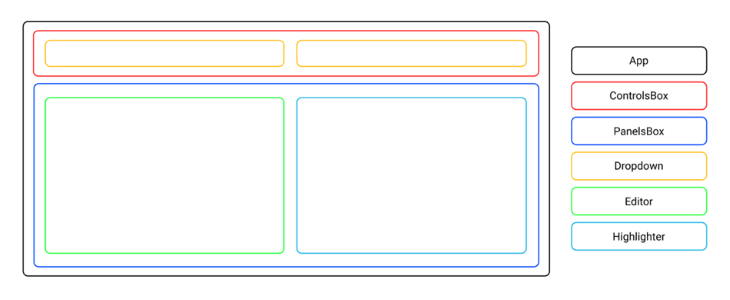
How To Embed a Prism Syntax Highlighter in React Apps | by Jennifer Fu | JavaScript in Plain English

How To Embed a Prism Syntax Highlighter in React Apps | by Jennifer Fu | JavaScript in Plain English

javascript - Is it possible to highlight specific characters in a line using react-syntax-highlighter? - Stack Overflow













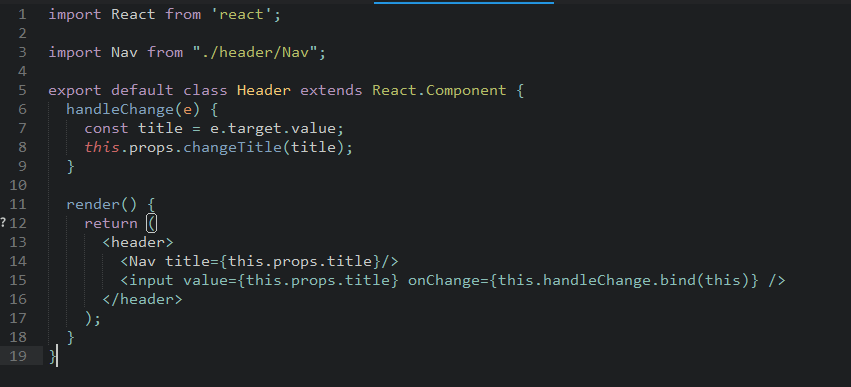
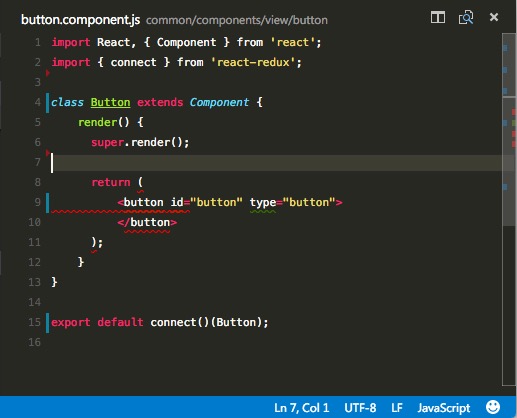
![React/JSX] Single quote messes up the syntax highlighting : r/emacs React/JSX] Single quote messes up the syntax highlighting : r/emacs](https://i.redd.it/2ea3ot66wyo41.png)