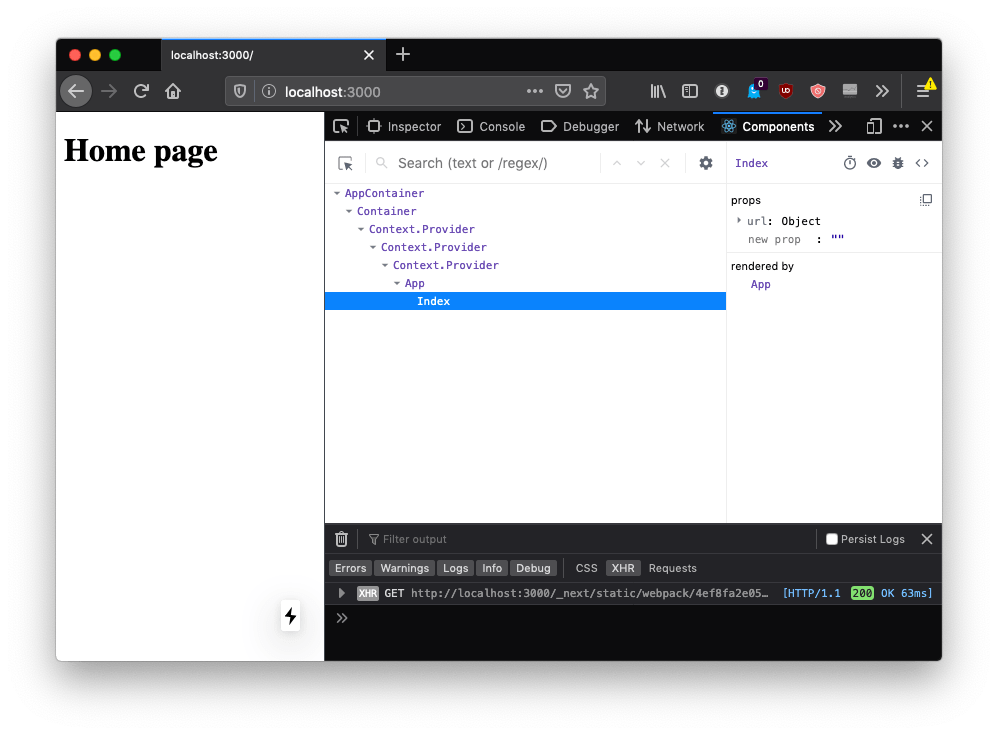
Bug: New Components and Profiler tabs missing in Chrome DevTools · Issue #18546 · facebook/react · GitHub
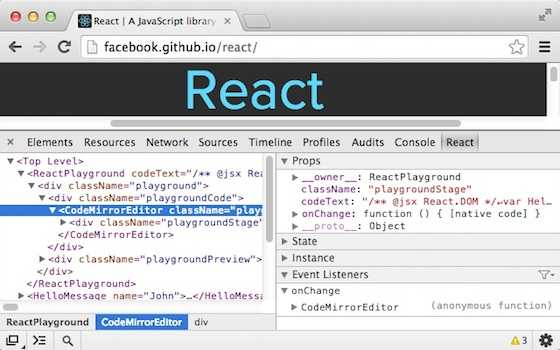
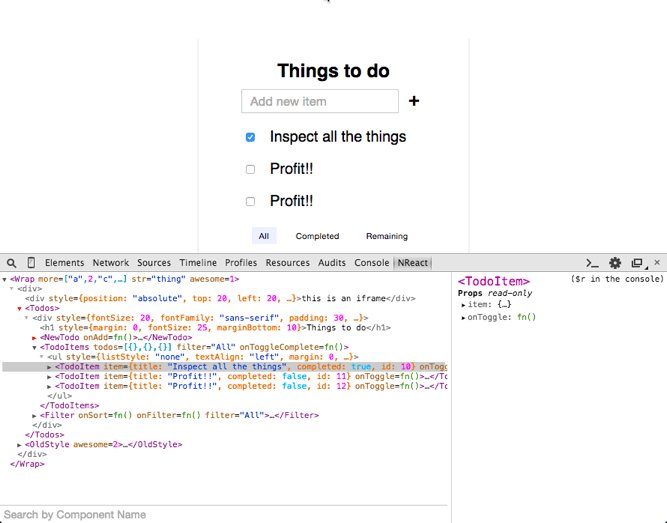
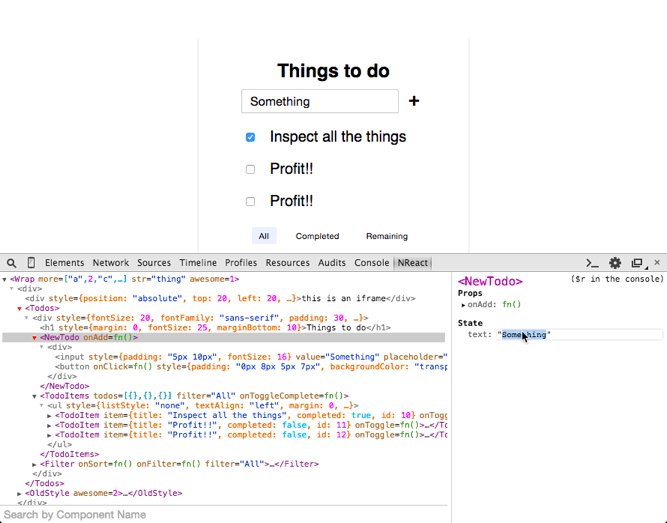
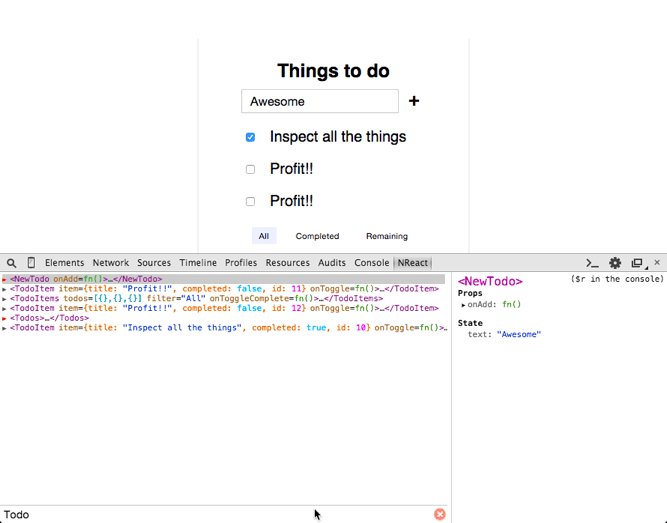
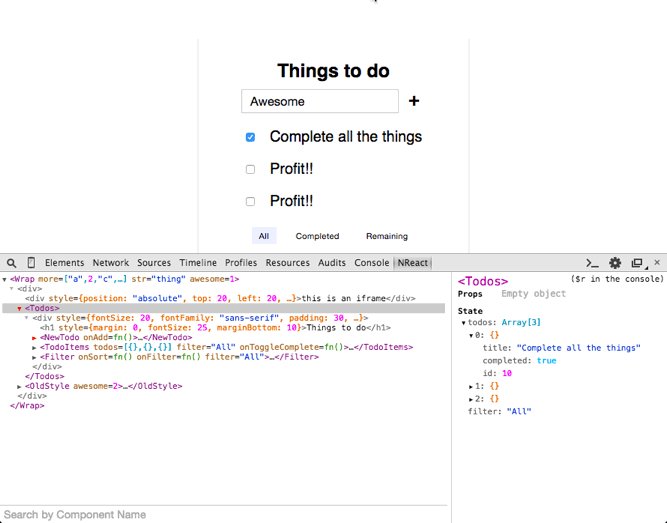
GitHub - AriaMinaei/react-devtools-mirror: An extension that allows inspection of React component hierarchy in the Chrome and Firefox Developer Tools.